Every React Native developer has been there: you need a loading indicator, but <ActivityIndicator /> feels dated, and building a good shimmer from scratch is a hassle.
Today, we're excited to introduce react-native-fast-shimmer, our open-source answer to this common problem. It's a lightweight, performant, and fully customizable library for creating elegant loading skeletons in any React Native app.
You can start using it today by installing the package from npm:
npm install react-native-fast-shimmerIt's designed to be the go-to solution for developers who need a quick, reliable, and beautiful placeholder effect. In this post, we'll dive into the thinking behind the library, its technical architecture, and how you can use it to elevate your app's user experience.
What are shimmers?
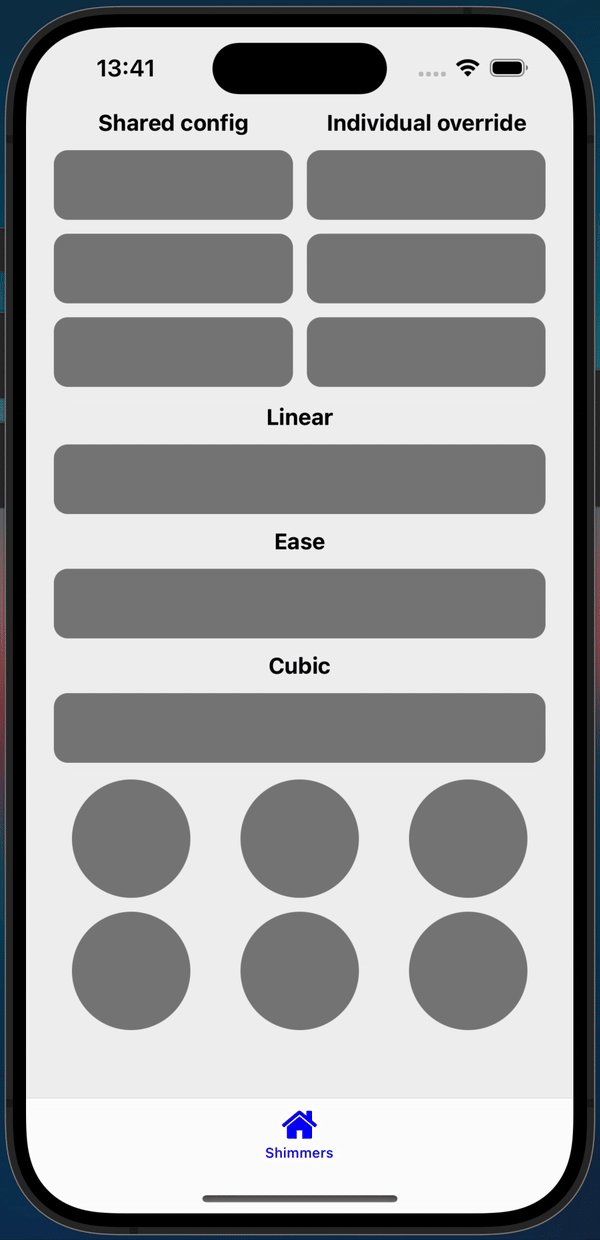
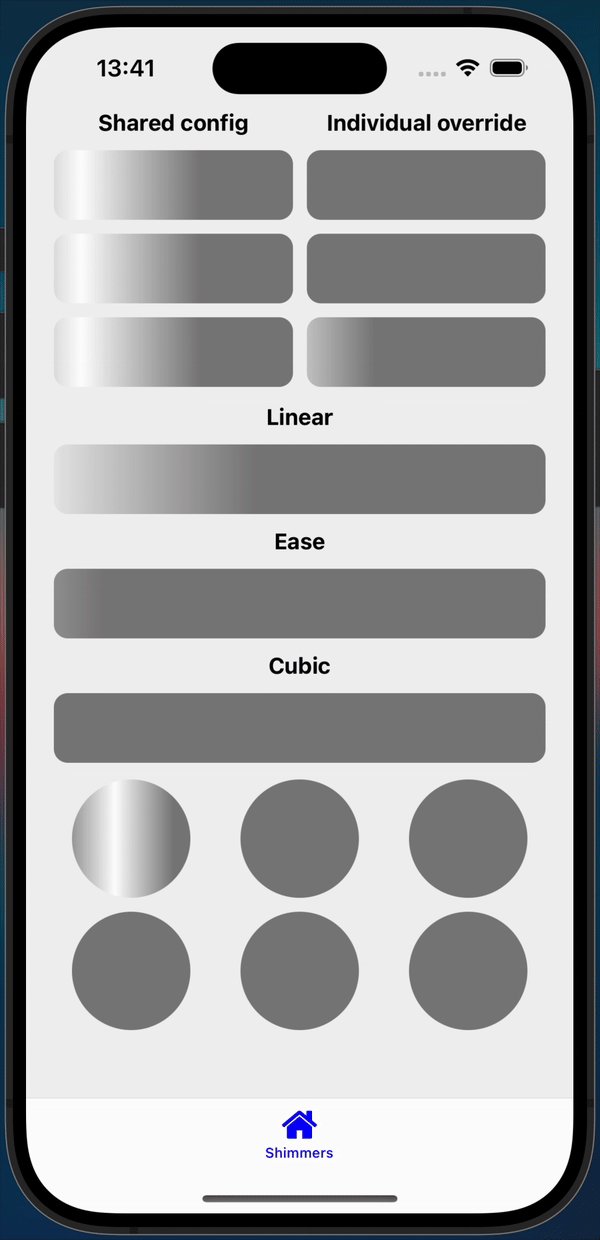
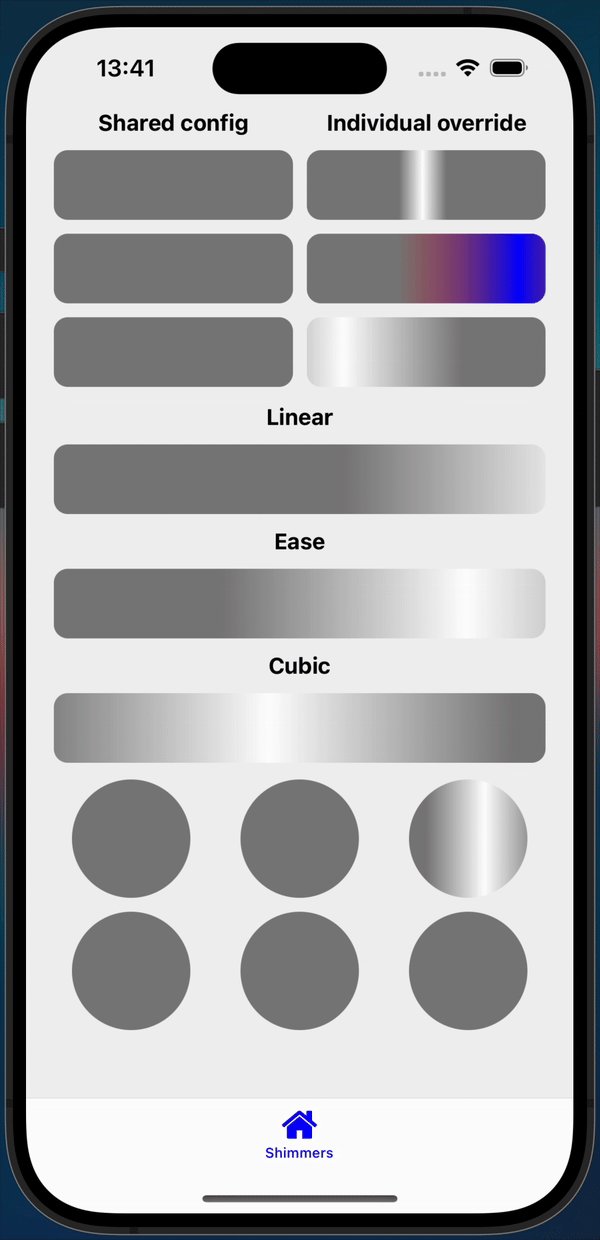
If you've used a modern app, you've seen a shimmer effect. Shimmers are the smooth, animated gradients that glide across UI elements, indicating that content is being fetched from a server. In any data-driven application, network latency is a reality. Shimmers provide an elegant way to manage that waiting period.

While spinners were the traditional choice for loading indicators, shimmers offer a superior user experience.
Here's why they've become the standard:
- UI skeleton: Shimmers are typically applied to placeholder shapes that mimic the final layout. This "UI skeleton" prepares the user for the content that will appear, preventing jarring layout shifts when the data finally loads.
- Visual cohesion: When multiple components on a screen load data independently, displaying several spinners can look cluttered. Synchronized shimmers create a more polished and cohesive visual experience.
The challenge with existing shimmer solutions
While the concept is simple, the implementation often isn’t. Over time, we’ve seen a number of shimmer libraries for React Native, but many fall short in key areas:
- Heavy on 3rd-party dependencies
- Limited customization
- Poor performance on lower-end devices
- Unpolished design
That’s why we decided to build something better: leaner, more performant, and built with modern React Native apps in mind.
Introducing react-native-fast-shimmer
Our approach to building react-native-fast-shimmer was guided by three core principles:
- Platform accessibility: Work across the React Native ecosystem, including projects using Expo.
- Performance: Ensure buttery-smooth animations with minimal impact on application performance.
- Customization: Provide developers with the tools to tailor the effect to their needs.
The library achieves these goals by building on a minimal, yet powerful, foundation.
We use react-native-svg to create responsive linear gradients that automatically conform to any container shape. This means you can drop a shimmer into any view without worrying about manual styling.
For animation, we leverage react-native-reanimated to drive the effect off the UI thread, ensuring it remains fluid and responsive.

In terms of performance, the architecture is highly optimized. No matter how many shimmer components are on-screen, all of them are driven by a single shared animated value. The animation logic is also automatically cleaned up when the shimmers are no longer visible, preventing memory leaks.
Getting started
Integrating react-native-fast-shimmer is straightforward.
After setting up react-native-reanimated in your project, you just need to wrap your application with the ShimmerProvider. This provider exposes the shared animation value to all Shimmer components and allows for global customization.
<ShimmerProvider duration={1000}>
<View>
<Shimmer />
</View>
</ShimmerProvider>Once the provider is in place, you can add a <Shimmer /> component anywhere in your component tree. It will automatically fill its parent container and synchronize its animation with all other active shimmers.

What’s next?
The future of react-native-fast-shimmer depends on the community's feedback! The goal is to create the definitive, easy-to-use placeholder library for the entire React Native ecosystem.
The current math-based animation system opens the door to powerful new features. The roadmap includes more advanced customization options like:
- Rotated and directional shimmers
- Locally controlled animation timing
- "Glimmer" effects (pulsating opacity animations)
If your project needs a fast, flexible, and beautiful shimmer solution, check out react-native-fast-shimmer on GitHub. We welcome your contributions and feedback to make it the best it can be.


Learn more about React Native
Here's everything we published recently on this topic.