
Hire expert Expo developers for your next project


Expo enables you to build performant, native-quality apps using just JavaScript without worrying about native build tooling. We help teams design, develop, and ship reliable Expo apps, from MVPs to production-scale platforms.


Why you should build your next application with Expo
From faster iteration to easier builds, Expo equips your team with everything needed to deliver React Native apps quickly and reliably. It removes common setup bottlenecks, so you can focus on building features that matter.
Faster time to market
Expo’s managed workflow removes the native build complexity so you can focus on building features and shipping updates faster.
Faster time to market
Expo’s managed workflow removes the native build complexity so you can focus on building features and shipping updates faster.
Exceptional DX
With automatic updates, built-in tools, and JS-only APIs, your team can stay productive across platforms, no native expertise required.
Exceptional DX
With automatic updates, built-in tools, and JS-only APIs, your team can stay productive across platforms, no native expertise required.
Recommended by Meta
Expo is officially recommended by Meta and the React Native team as the easiest way to build cross-platform React Native apps.
Recommended by Meta
Expo is officially recommended by Meta and the React Native team as the easiest way to build cross-platform React Native apps.
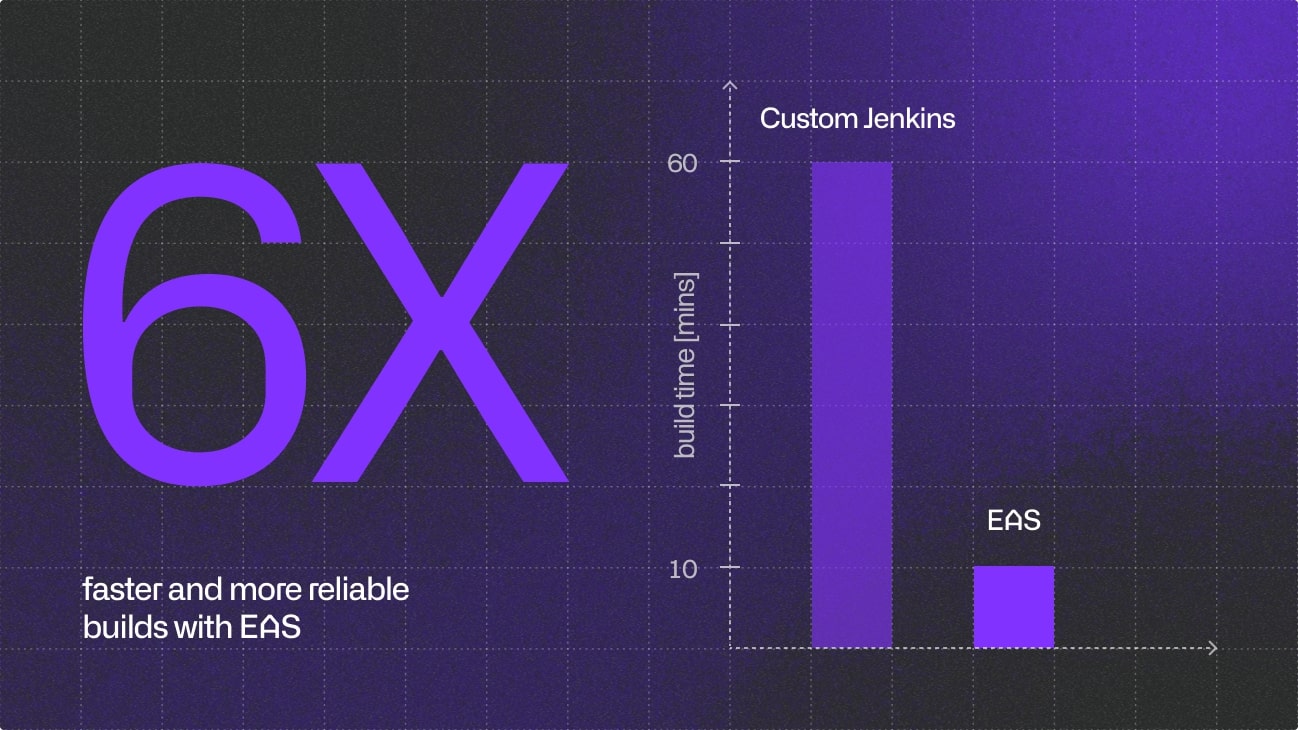
Migrating a Legacy React Native App to Expo
We helped a client migrate a legacy React Native app to Expo, replacing slow Jenkins builds with fast, reliable EAS builds and simplifying their release process.

Everything you need to ship React Native apps, faster
Expo provides a powerful set of tools and libraries that simplify building, deploying, and scaling mobile apps. We help you use them effectively so you can ship faster and with fewer surprises.
Expo Router
File-based routing with instant navigation, includes deep linking, universal links, and support for server-side rendering.
Expo DOM Components
Embed web-based React components directly inside native apps, bridging the gap between web and mobile without duplicating code.
Expo App Services
Automated mobile CI/CD with EAS Build, Submit, and Update-cloud builds, store submissions, and over-the-air updates, all integrated into a single delivery pipeline.
Expo Modules
Access native capabilities like sensors, haptics, camera, and filesystem through stable, well-tested libraries, no native code or wrappers required.
Expo Config Plugins
Customize native behavior without ejecting, automate changes to Info.plist, and more with maintainable, version-aware config plugins.
And more...
From asset bundling to push notifications, the Expo ecosystem covers core mobile needs out of the box, fully supported and optimized for production.

Use Expo DOM components to gradually migrate your web application to React Native
Expo DOM components let you use web-style components inside your React Native app. This opens the door to gradual migrations, one screen at a time, without rewriting everything from scratch.
- Start by rendering existing React DOM components within your Expo app
- Replace sections gradually with React Native code over time
- Use shared logic and UI across platforms without major changes
Hire engineers who know Expo inside and out
Migrate your React Native application to Expo
Move your existing React Native project into the Expo ecosystem. We’ll handle the upgrade, integrate native modules, and help you adopt Expo tooling without breaking your delivery pipeline.
Run Expo App Services on your own infrastructure
Prefer self-hosting over managed cloud? We’ll set up EAS Build, Submit, and Update on your CI/CD system for full release control.
Migrate your web application to React Native with Expo DOM Components
Transition your React web app to mobile with Expo DOM Components. We’ll integrate your web components and enable gradual native adoption.
Build universal Expo application for web and mobile with Expo Router
Define navigation once and deploy to web and mobile. We’ll help design scalable routing with support for SSR, deep linking, and platform nuances.

Why leading companies work with Callstack
Meta Official Partners
We are official Meta partner for React Native, co-organizers of React Conf and hosts of React Universe Conf.
Working at scale
We know how to make React Native work at enterprise scale, both technically and organizationally.
React Native Core Contributors
We don’t just use React Native to build cross-platform apps, we help shape it for millions of developers.
Team at scale
We’re a team of 200+ engineers ready to start fast and scale with your needs.
Enterprise-friendly
We hold ISO certifications and follow strict security standards to make onboarding smooth and compliant.
Wide range of services
As a partner for your full application lifecycle, we offer a full range of services around React and React Native.

FAQs
Have questions about using Expo in production, migrating from plain React Native, or running it on your own infrastructure? We’ve answered the most common ones to help you evaluate if Expo is the right fit for your app.
Yes. We can help you bring your existing app into the Expo ecosystem by replacing unsupported libraries, aligning with Expo APIs, and setting up the correct workflows.
Expo simplifies native development by providing prebuilt tooling, managed updates, and a robust set of APIs. It’s ideal for teams who want to move fast without deep native expertise.
Absolutely. With Expo’s dev client and config plugins, you can write and integrate custom native modules as needed. We can guidAbsolutely. With Expo’s dev client and config plugins, you can write and integrate custom native modules as needed. We can guide you through building, testing, and maintaining them.e you through building, testing, and maintaining them.
Yes. While Expo provides cloud services like builds and updates, we’ve helped teams migrate parts or all of their infrastructure in-house, including custom CI pipelines.
Expo DOM Components let you reuse React web components inside native apps. They’re ideal for teams migrating incrementally from web to mobile while maintaining feature parity.
Looking to ship faster with Expo?
Whether you're modernizing an existing app or starting fresh, we’ll help you unlock the full potential of Expo, from faster builds to seamless deployment.
We’ve helped dozens of teams go cross-platform without rewriting everything. Let's see how we can help you.
