Creating React Native SDK wrapper
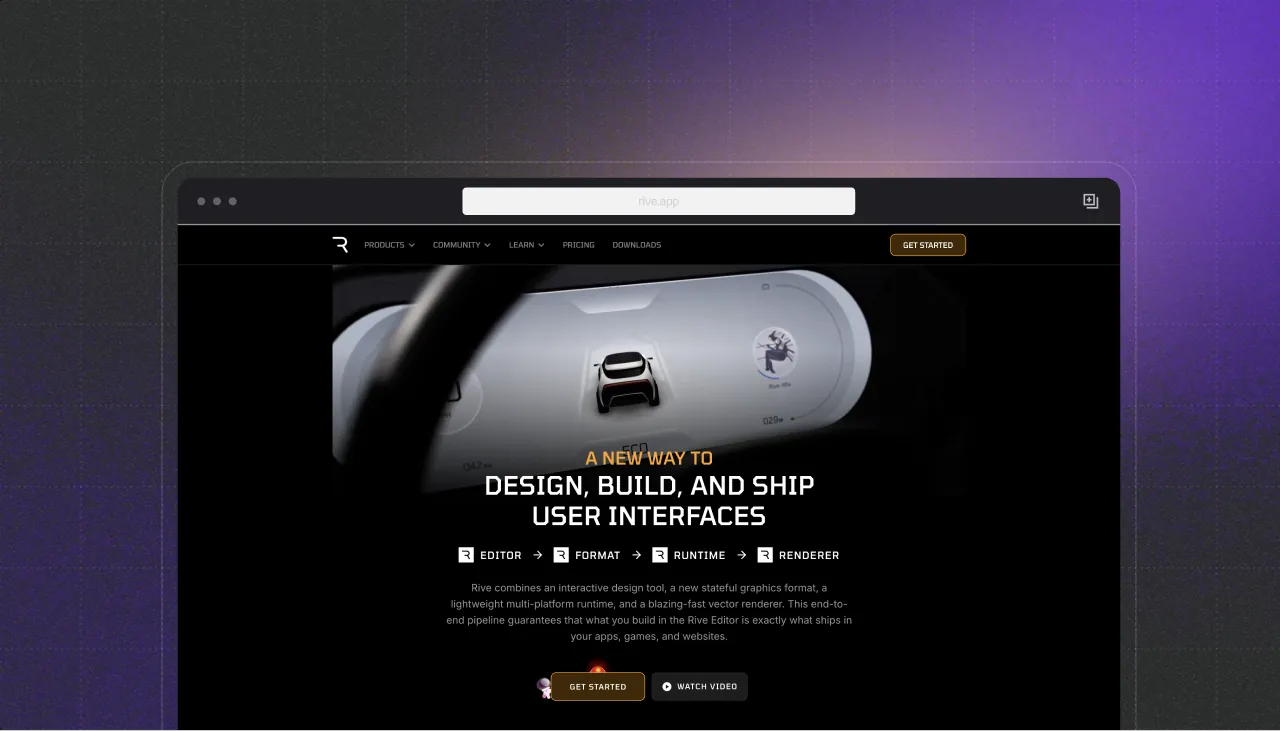
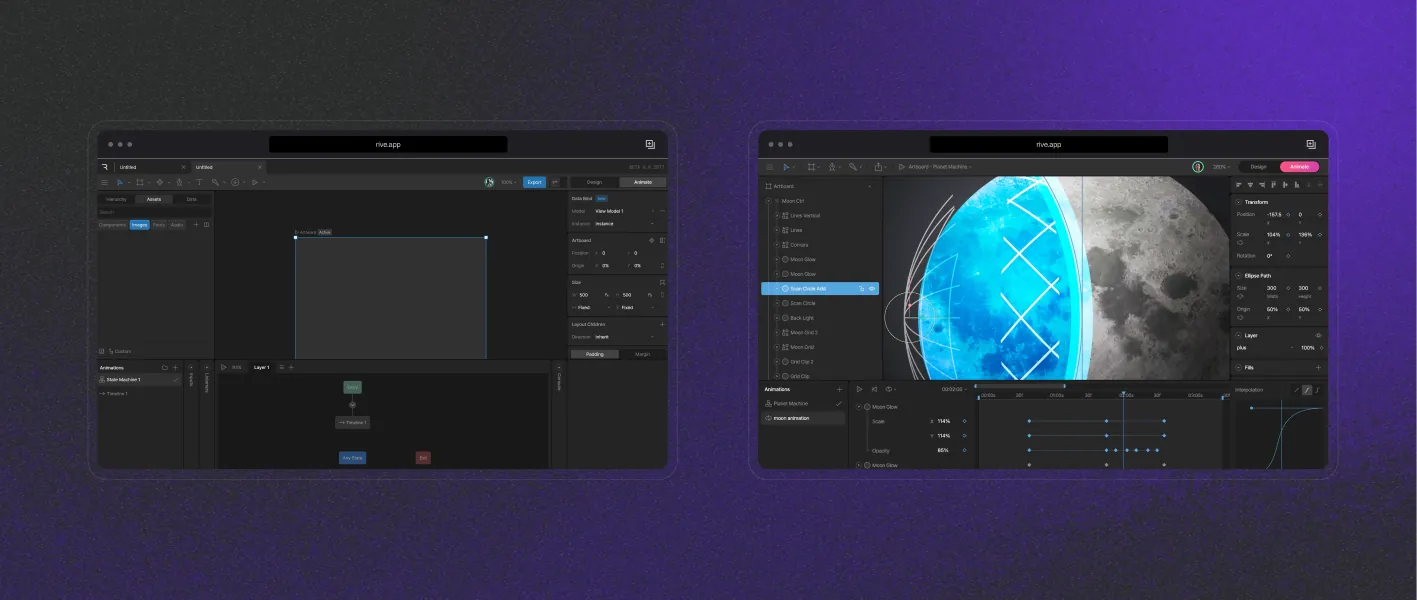
We helped Rive, an interactive design tool, reach a broader audience by creating a React Native library that integrates its SDK for iOS and Android.



No dedicated SDK for React Native developers
However popular, Rive couldn’t use the potential of the market to the full because they didn’t have their Software Development Kit (SDK) in React Native. This means the tool wasn’t accessible to all users.
We were asked to manage Rive SDK. The goal of this project was to create a React Native library that integrates iOS and Android implementations of Rive SDK and allows for easy use from within React Native.
Creating an SDK wrapper with unified cross-platform API
To deliver a robust React Native library for Rive, we focused on performance, maintainability, and seamless integration with native platforms.
- Library Design
We designed a modular library architecture that aligns with React Native community standards and ensures long-term maintainability. - API Development
Leveraging the Rive Android SDK, we proposed a unified API surface tailored for cross-platform use. - Android Integration
Our team implemented full support for the Android SDK and developed a testing app to validate functionality and developer experience. - iOS Extension
After validating the Android flow, we extended integration to iOS, ensuring consistent behavior across platforms. - Release Automation
We introduced a GitHub Actions workflow to automate library builds and releases, streamlining contribution and maintenance. - Public Distribution
The final library was released publicly via CocoaPods and Maven, making it easily accessible for developers worldwide.
First-class React Native support for Rive SDK
We delivered native bindings for the Rive runtime on both iOS and Android and built a React Native library that ensures full feature compatibility across platforms. The library was released publicly, giving Rive immediate reach within the React Native ecosystem.
During development, we uncovered and reported issues in the native SDKs, contributing directly to product improvements. The resulting integration provides a reliable foundation and improves the developer experience for teams adopting Rive in React Native projects.

Immediate reach within the React Native ecosystem
Need React or React Native
expertise you can count on?
We’ve spent years building full-stack, cross-platform apps and solving tough technical challenges. How can we help you?

How we’ve solved similar challenges
See more examples of how we solve architecture, performance, and scale challenges with tailored React and React Native solutions.