Challenges we solved so far
Take a look at the projects we did for enterprises and small businesses. We can help your company grow as well.



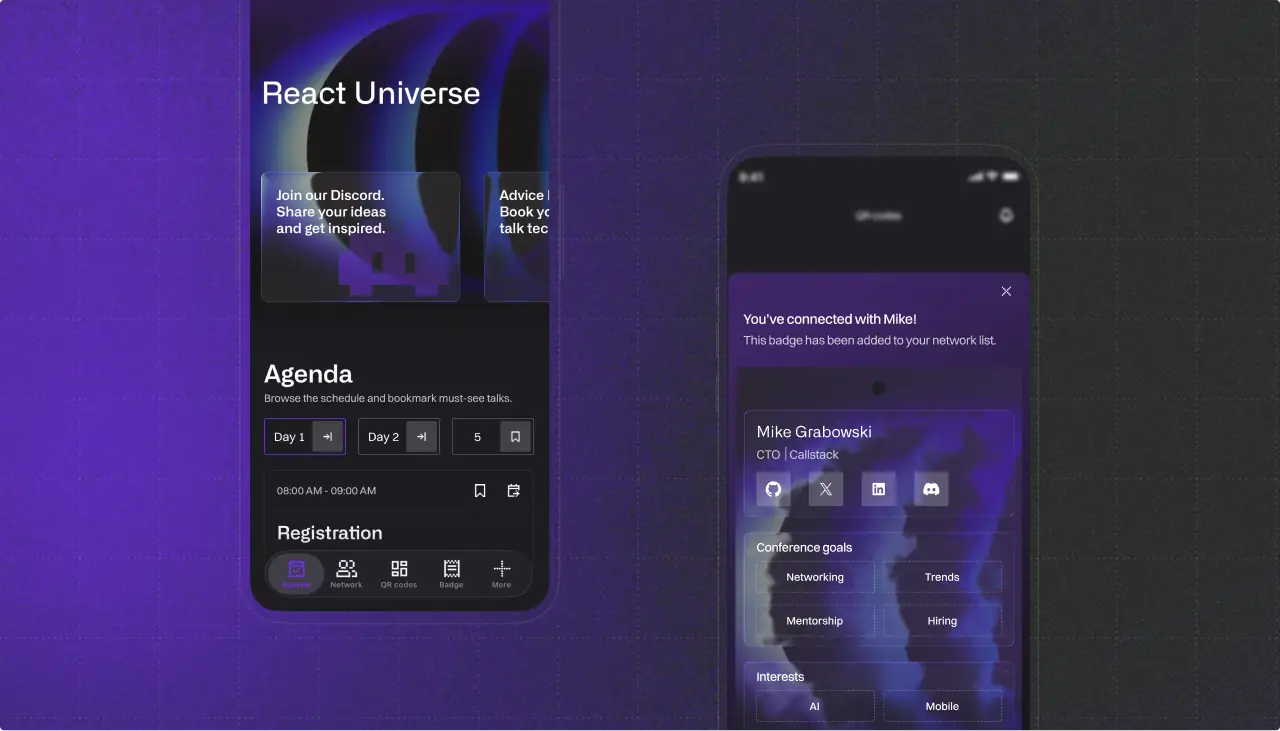
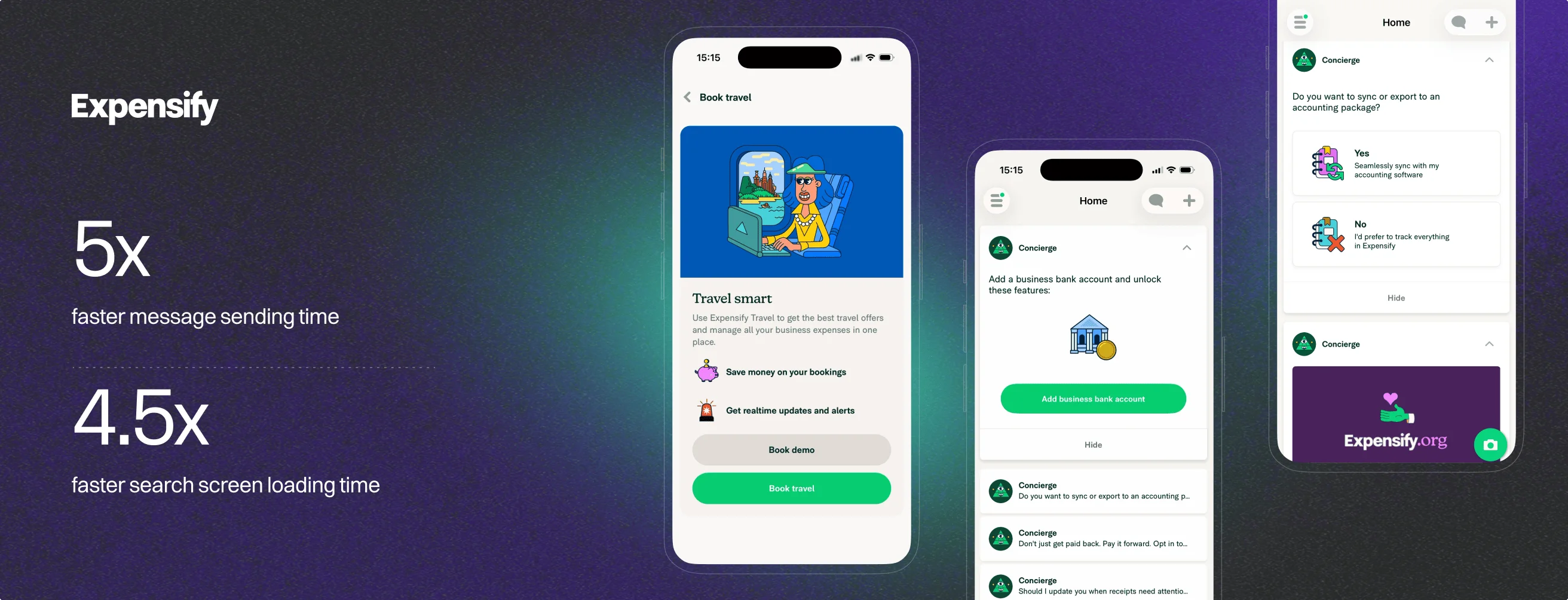
React Universe App: Networking Evolved with Liquid Glass
63%
adoption rate; majority of attendees registered in the app

React Universe App: Networking Evolved with Liquid Glass
63%
adoption rate; majority of attendees registered in the app



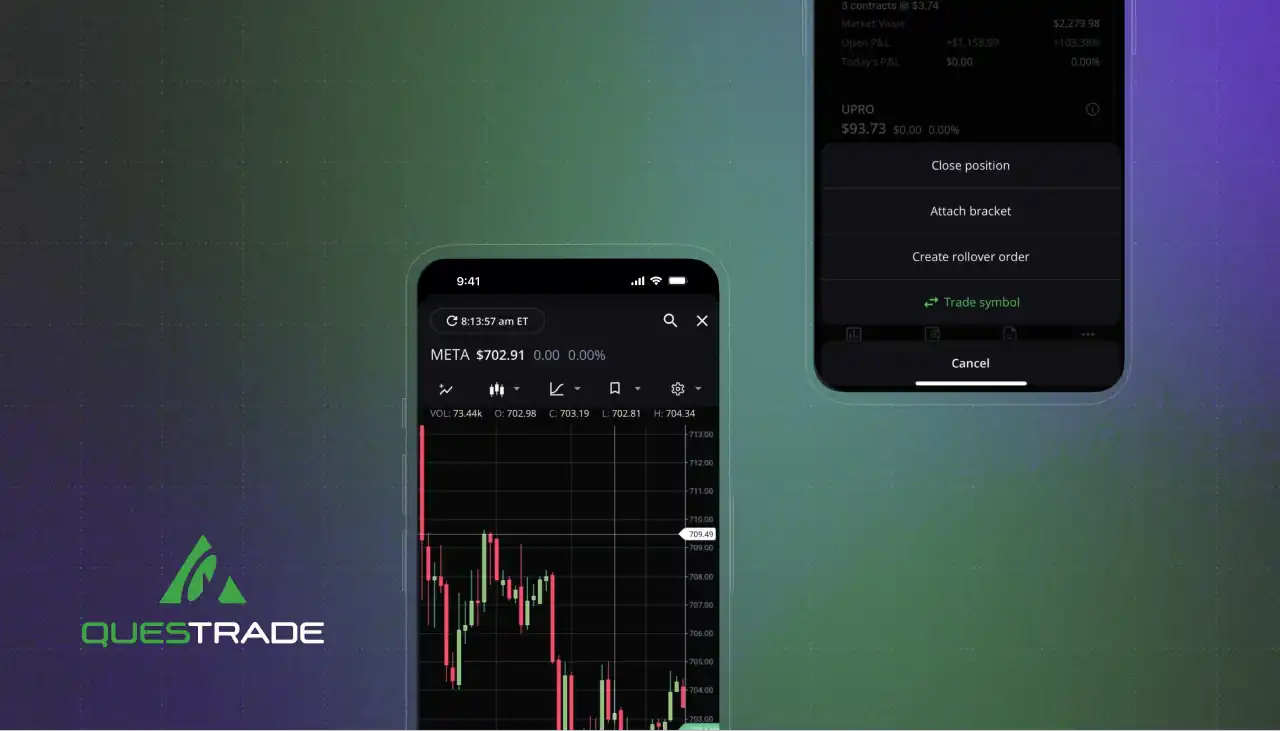
Migrating Questrade Edge Mobile to a Faster, More Scalable Architecture
33%
fewer re-renders across most features

Migrating Questrade Edge Mobile to a Faster, More Scalable Architecture
33%
fewer re-renders across most features






Building Scalable Observability for a High-Growth React Native App
3→1
analytics systems unified into a single interface

Building Scalable Observability for a High-Growth React Native App
3→1
analytics systems unified into a single interface



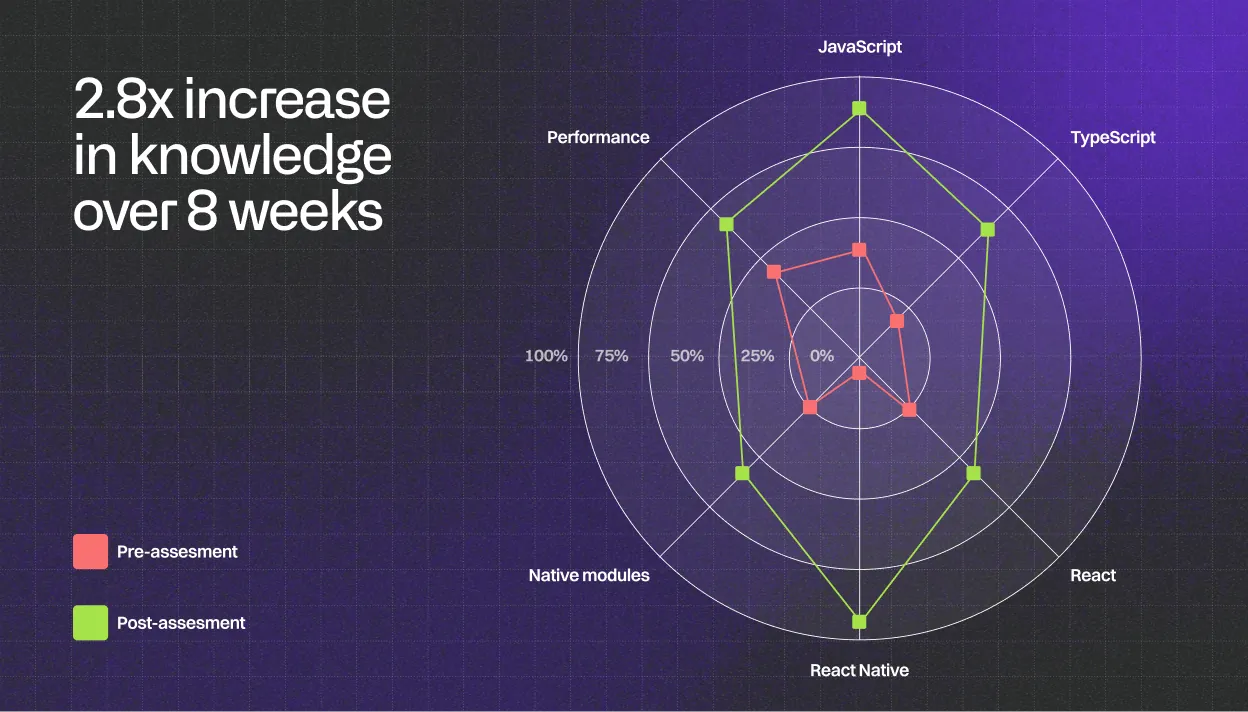
Training HelloFresh Engineers to Build Production Apps With React Native
2.8x
increase in knowledge over 8 weeks (25% → 71% assessment scores)

Training HelloFresh Engineers to Build Production Apps With React Native
2.8x
increase in knowledge over 8 weeks (25% → 71% assessment scores)






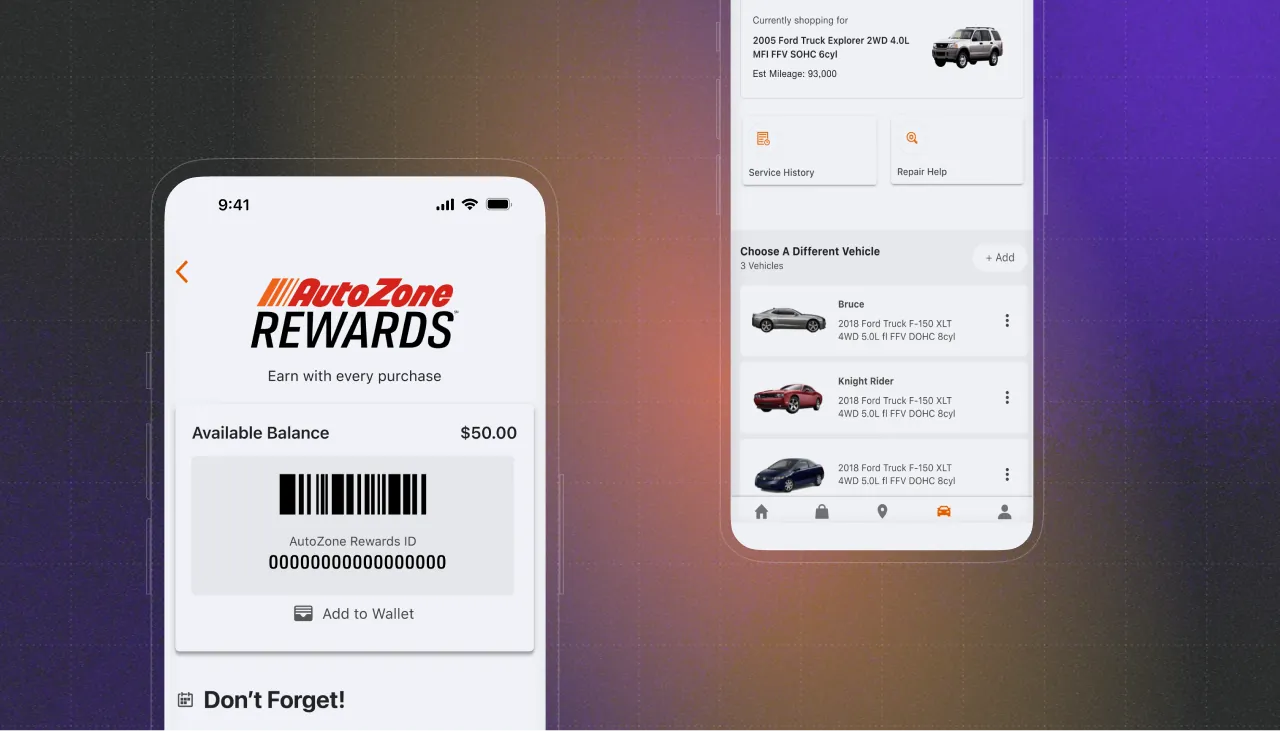
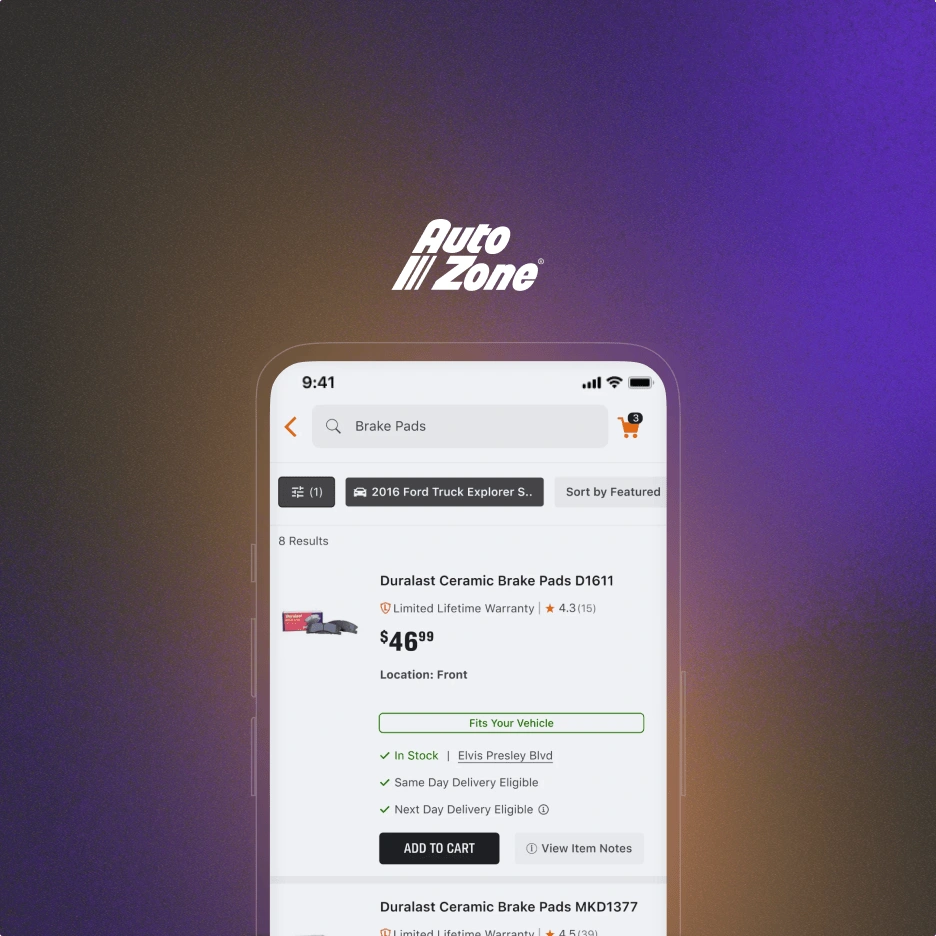
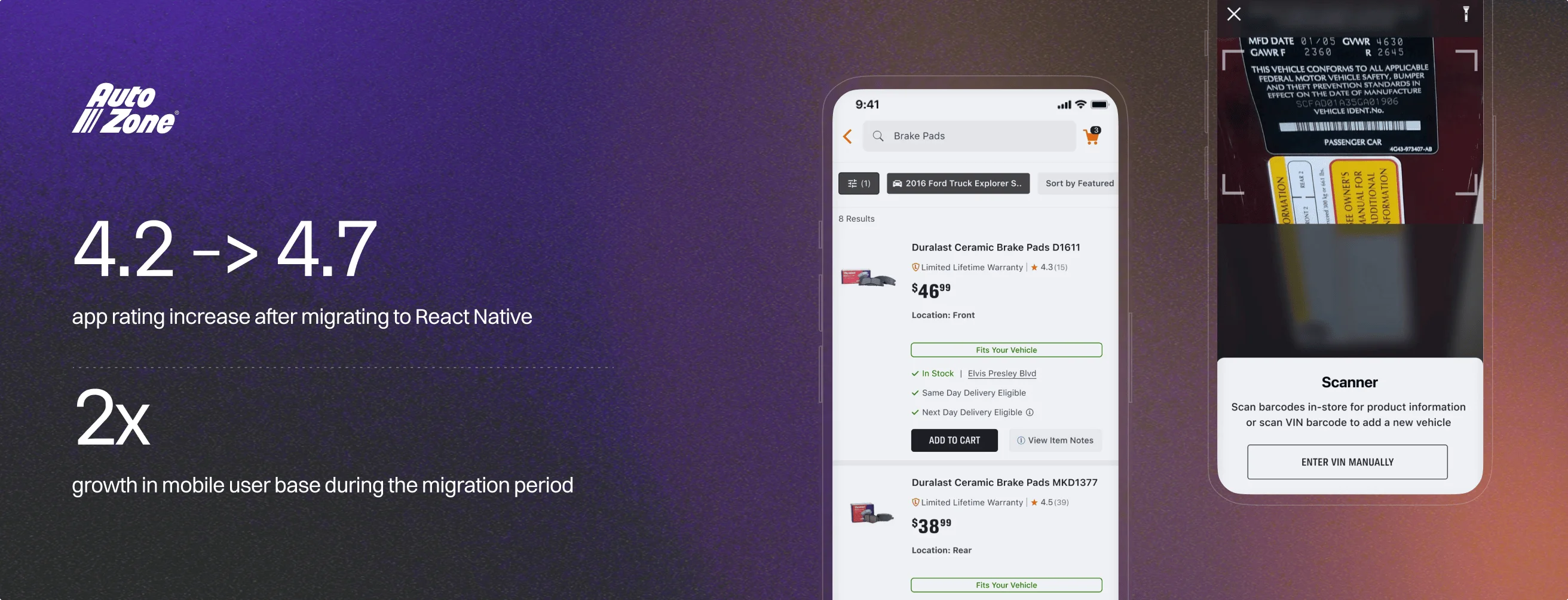
Migrating iOS and Android Apps to React Native for AutoZone
2x
growth in mobile user base during the migration period

Migrating iOS and Android Apps to React Native for AutoZone
2x
growth in mobile user base during the migration period



Optimizing Android TV Startup for Global Streaming Platform
5%
faster startup time on FireTV and FireHD devices

Optimizing Android TV Startup for Global Streaming Platform
5%
faster startup time on FireTV and FireHD devices



Launching a High-Performance React Native App on Samsung TV
5
platforms under one RN codebase: tvOS, FireTV, Tizen, LG, Vizio

Launching a High-Performance React Native App on Samsung TV
5
platforms under one RN codebase: tvOS, FireTV, Tizen, LG, Vizio



































.svg)






How we can help your team move faster
Whether you need help solving a complex issue or building a product across platforms, we’ve got the expertise to step in.
Consulting
Get expert help from core contributors with 9+ years of experience in React and React Native.
Product Development
Build your product once for 10+ platforms, from iOS and Android to tvOS, Vision Pro, and beyond.
Enterprise Solutions
Adopt React Native at scale with the architecture designed to support complex teams and long-term growth.

Your challenge is next!
Let us know what you’re building,
we are always happy to help!
























.svg)
















