Building a browser-based React Native playground
We partnered with Expo to enable instant prototyping, real-device preview, and easy sharing of React Native projects, all without local setup.



No simple way to preview, prototype, or share React Native projects
For many developers, just trying React Native required a full local setup, installing Android Studio, Xcode, and managing CLI tooling. There was no fast way to experiment, build small prototypes, or share reproducible examples without setting up a development machine.
Expo had already improved iteration speed with tools like Expo Go, but needed a solution focused on the very first touchpoint: making it easier to try React Native without any setup.
Building a browser-based React Native editor
To make React Native easier to try, share, and prototype, we developed a web-based editor with integrated mobile runtime and support for real-device execution, eliminating the need for local development environments.
Web-based code editor
We used Monaco Editor as the foundation and added various enhancements to improve the editing experience, such as ESLint, Prettier and TypeScript integration, various keyboard shortcut and file management. The editor runs entirely in the browser and provides an experience close to a lightweight local IDE, with no installation required.
Custom Webpack-based packager with NPM support
We collaborated with the Expo team on a custom Webpack-based packager with tailored loaders and plugins. This allows users to import most NPM modules as they would in a normal React Native project, with bundling handled behind the scenes and no additional configuration required.
Code patching to avoid full bundling on change
To avoid running Metro in the cloud or rebuilding the entire bundle after each code edit, we implemented a patching mechanism. Instead of generating full bundles, the system sends only the changed code to the device for execution. This reduced latency and made iteration significantly faster.
Fast, accessible way to prototype and share React Native code
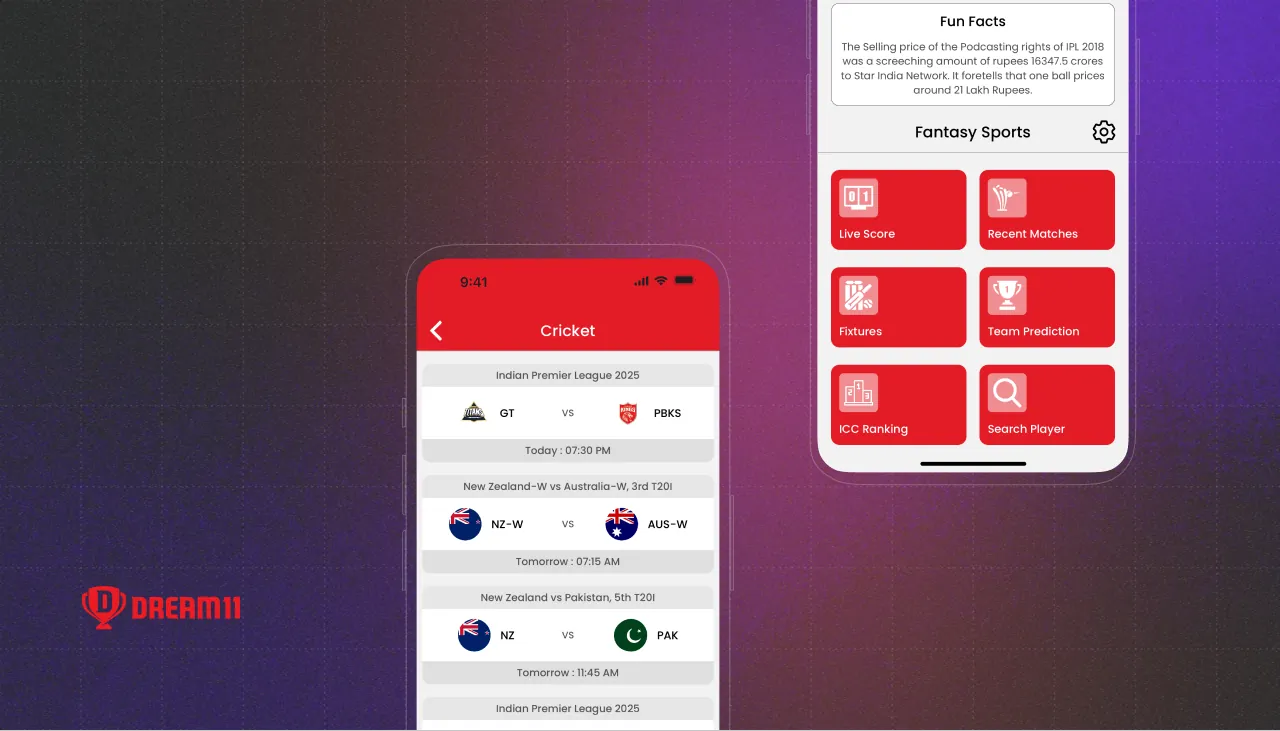
Snack delivered on its goal of removing setup friction and making it easier to experiment with React Native. The editor now supports real-device preview, debugging, sharing, and even embedding, lowering the barrier to entry for developers, educators, and library authors.
The project is Open Source and its source can be previewed here.

Need React or React Native
expertise you can count on?
We’ve spent years building full-stack, cross-platform apps and solving tough technical challenges. How can we help you?

How we’ve solved similar challenges
See more examples of how we solve architecture, performance, and scale challenges with tailored React and React Native solutions.